多少はSEOも意識してみる(その1)
HTMLで普通に作った里親募集ページ/HPの場合、 訪問者を呼ぶためには、ブログ以上の努力や工夫が必要です。
SEOとは、Search Engine Optimization の略で、「検索エンジン最適化」と訳されます。 Yahoo! や Google、MSNなど、大手の検索エンジンで検索した場合、 より上位に表示されれば、それだけより多くの訪問者が期待できます。
世の中、猫サイト(猫ページ)の数なんて、星の数ほど有ります。 普通にページを作っただけでは、上位表示なんてまず無理です。
SEOを頑張っても上位表示されるとは限りませんし、里親募集ページでSEOにばかり注力しても 単なる時間の無駄だと思いますけれど、とはいえ、全然考えないよりは、 最低限の基本くらいは抑えておいた方が良いでしょう。
昔からあるURLがあれば、それを使う。
あなたの既存HPに、里親募集ページを作るとします。 その時、もし昔に作った里親募集ページが今でも残っているか、 削除してもよい、あるいは、URL移転しても良い猫ページがあるなら、 そのURLを活かし、ページの内容だけ新しい里親募集ページに書き換えましょう。
というのも、Googleなどの検索エンジンは、ページの歴史というものも見るそうからです。 さらに、更新頻度もチェックします。 古くからあるページで、かつ、よく更新されているページの方が、 新しいページや全然更新されないページより評価が高くなるといわれています。 せっかく古いURLが残っているなら、それを活かす方が有利です。
*更新頻度については、SEO専門家によっては、検索結果順位には 影響はないという説もあり、何が正しいのか、私には正直わかりません。 検索エンジンによって違うのかもしれません。
Google に URL を登録する。
Googleなどロボット型検索エンジンでは、わざわざ登録作業を行わなくても、 どこからかリンクされていれば、そのリンクをたどって、いつかはロボットがやってきて、 自動的に登録されます。
が、里親募集は短期決戦ですから、悠長に待っていられません。 新しいURLで里親募集ページを作った場合は、自分で Google に URL 登録をしましょう。
*登録の仕方は Google Search Console を検索してください。Google等は頻繁に変化更新しており、ここに今の方法を書いてもすぐ時代遅れとなってしまうから書けません。

タイトルには「猫、里親、地名(募集地域)」を入れる。
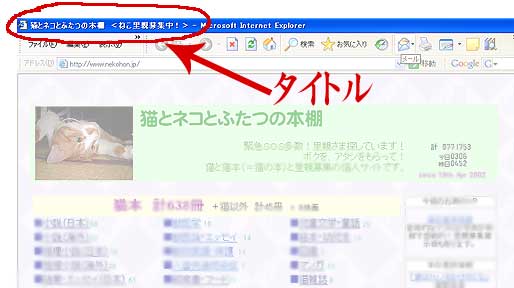
ここで言うタイトルとは、タイトルバーに表示されるそのページの名前のことです。 IEならここの部分に表示されます。

タイトルは、検索エンジンが最も重用視するデータのひとつです。 タイトルにはキーワードとなる「猫、里親、地名(募集地域)」をいれるようにしましょう。
○ 白黒子猫の里親募集【千葉県】
× のらくろちゃんのページ
*HTMLでのタイトル記入 <title> ~ </title>
タイトルタグは、<head> ~</head>タグ内に置きます。
<html>
<head>
<title>白黒子猫お里親募集【千葉県】</title>
</head>
<body>
なんちゃらかんちゃら(ここに本文ね)
</body>
</html>
metaタグを使う。
metaタグとは、そのページがどんなページであるかということを説明する情報タグです。 その内容はブラウザ上のページには表示されませんので、HTMLソースを見ない限り、 普通の人はmetaタグは気にしないというか、その存在すら気がつかない場合が多いでしょう。 しかし検索エンジンはその情報を読み取ることが出来ます。
昔の検索エンジンはmetaタグ情報を重要視していました。 が、それを悪用するサイトが増えたため、現在は、検索エンジンによって、無視したり、 ページ内の他の文字情報と同列に扱うようになりました。 そのためmetaタグを入れても現在は顕著な効果は期待できません。
しかし、テキストの一部としての評価なら今でも多少はありますし、またアクセシビリティ(=アクセスのしやすさ) の観点からも、きちんと記述しておいた方が良いと思います。
metaタグのうち、検索エンジンのロボットに有効なのは、次の2つと言われています。 metaタグの種類は他にも色々ありますけれど、とりあえず下記の2つは入れておくようにしましょう。
【keywords】=そのページのキーワードを指定。
<meta name=”keywords” content=”キーワード1,キーワード2,キーワード3”>
例:<meta name=”keywords” content=”猫,里親募集,千葉県”>
【description】=そのページの内容を説明する。
<meta name=”description” content=”ページの説明文”>
例:<meta name=”description” content=”千葉県で白黒子猫の里親様をさがしています。”>
●metaタグをいれる場所=<head>~</head>内、<title>タグの下
<html>
<head>
<title>白黒子猫の里親募集【千葉県】</title>
<meta name=”keywords” content=”猫,里親募集,千葉県”>
<meta name=”description” content=”千葉県で白黒子猫の里親様をさがしています。”>
</head>

<h>タグ(ヘッドライン)を使う。
<h>タグとは、見出し(headline)タグのことです。<h1>~<h6>の種類があります。
見出しには普通、重要なことが書かれていますので、検索エンジンも注目します。 特に、<h1>タグは、一番大きな見出しをさしますから、検索エンジンも最も重用視します。
ページの一番上に、ふつう、大きな字で見出しを書きますよね?
白黒子猫、里親募集中!【千葉県】
とか。
このとき、見出しタグを使って
<h1>白黒子猫、里親募集中!【千葉県】</h1>
と書けば、検索エンジンも、これらの言葉は重要なキーワードだな、と理解します。
ただし、<h1>タグの乱用は禁止です。 ページの中で不自然な使い方をすると、検索エンジンは「SEOスパムだな」と考え、 かえって順位を落とします。 ページの一番上に1回だけ使いましょう。
なお、里親募集ページで、この見出しの位置に 「お願い!助けて!」とか「みけちゃんについて」などと書いてあるページを時々見かけますが、SEOの観点からは、やはり、ここにはキーワードとなる単語を入れるべきでしょう。
フレームは使わない。
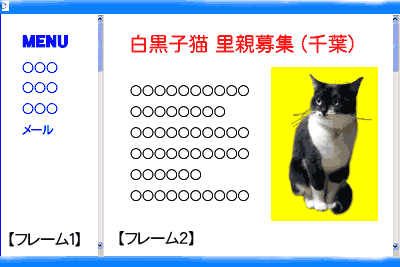
フレームとは、ひとつのウィンドウ内をいくつかに分割して、HTMLを同時に複数表示できるように つくる方法のことです。個人サイトでは、縦または横に2分割し、狭い方にサイトメニューなどを、 広い方に本文を書いている場合が多いようです。 フレームで作られたページでは、各フレームごとにスクロールバーが表示されるというのも特徴です。

一見スマートな作りなんですけれど、里親募集ページでフレームを使うのは止めましょう! というのも、検索エンジンでは、フレームはそれぞれ別のページとして認識されるからです。
フレーム1の部分には実質的な内容(コンテンツ)が何もありませんから、検索エンジンの 評価も非常に低くなり、検索される可能性も非常に低くなります。
もしフレーム2の部分だけが検索された場合、リンクやメールアドレスがフレーム1のみにあったら、 里親さまは、連絡の方法も何もわからないということになりかねません。
また、フレーム表示させると、どのページも、ブラウザのURL欄に表示されるURLは 同じものとなってしまいます。
たとえば、あなたの既存のHPがフレーム構造で、その中に里親募集ページを作った場合、 URL表示されるのは、 里親募集ページではなく、既存HPのトップページとなります。 これでは「お気に入り登録」や「リンク協力」に不便です。
ですから、もしすでにフレームを使っているHP内にページをつくるときは、 フレーム無しでも連絡先などが分かるページ作りを心がけ、さらに、 里親募集ページへのサイト内リンクは別ウィンドウが開くようにするなどの気遣いが必要です。

*2020年1月追記
このページを作ったのは大昔なので、フレーム構造等、今はほとんど使われない方法等が書いてあります(汗)。
令和の今、新しくウェブサイトを作るとしたら、WordPress等の CMS を使うのが定石かと思います。最低でも Bootstrap 等を活用した レスポンシブデザインにしないと、人間にも検索エンジンにも相手にされない可能性大。
「CMS」も「レスポンシブデザイン」もよくわからない方は、とりあえずは手っ取り早く、各種ブログサービスやSNSを利用されることをお勧めします。なんといっても、里親募集は時間が勝負、とくに子猫の場合は日々ぐんぐん成長していくのですから、半日たりともムダにはできません。
ウェブサイト作りの勉強は、無事里親様が決まってからゆっくりどうぞ(自分で一から書いて作るというも、けっこう楽しいですヨ)。

⇒次は:多少はSEOも意識する(その2)